Marcela Alves
💻 Content designer no iFood
Recentemente, atualizamos as diretrizes de escrita UX para os produtos do iFood. Eis aqui um resumo de como trabalhamos no projeto e deixamos nosso Guia mais completo e fácil de usar.
O início de tudo
Foi em janeiro de 2019 que a primeira versão do Guia de Conteúdo para Produtos iFood chegou ao mundo. Na época, éramos apenas 2 designers de conteúdo no time, eu e o Dante Felgueiras, e levamos cerca de 1 mês e meio para criar o material. Ele foi feito em um documento de texto simples, no Google mesmo, que compartilhamos com o time de design para coletarmos feedbacks.
Muitos colegas leram as 29 páginas do documento e incluíram comentários sobre tópicos que sentiram falta ou orientações que deixaram dúvidas. Fizemos os ajustes necessários e passamos a planejar onde deixar essas informações para que fossem consumidas de um jeito prático pelos designers de produto e quem mais precisasse escrever para quem compra, vende ou faz entregas pelo iFood.

A partir daí, o desafio foi tornar esse documento mais visual e convidativo para leitura. Não tínhamos verba e nem tempo para dedicar à construção de uma plataforma que pudesse hospedar o Guia, por isso optamos por deixá-lo no Zeroheight, uma ferramenta para documentar sistemas de design.
O Zeroheight atendia algumas das nossas necessidades, mas tinha recursos visuais limitados. Entretanto, pra ganharmos tempo, decidimos que ela seria a casa do nosso Guia – pelo menos até encontrarmos uma opção mais completa.
De casa nova, o Guia merecia uma identidade visual especial e exclusiva só dele. Então, junto com a Mariana Louro criamos as (lindas) ilustrações que abririam cada um dos capítulos.

Aos pouquinhos, o visual foi tomando forma (além das ilustrações, conseguimos dar mais destaque aos exemplos e às orientações sobre o que fazer e o que não fazer). Em paralelo, começamos a trabalhar na divulgação, para que o conteúdo chegasse a todos do iFood que precisassem se comunicar por texto com os nossos públicos.
Corta pra 2021
Acertamos em cheio ao fazer a primeira versão do Guia, mas pecamos miseravelmente em alimentar o conteúdo com as novas orientações e achados de UX Writing. Por isso, a versão que estávamos usando em 2021 era a mesma desde 2019.
Foi aí que em março deste ano decidimos retomar este projeto e dar uma baita repaginada nele. A ideia era ver o que ainda fazia sentido, o que não fazia mais e o que precisava ser incorporado. Além disso, queríamos ter um Guia para cada uma de nossas principais tribos (a primeira versão era única e bem genérica, para contemplar todos os produtos da empresa).
Neste momento, o time de Content Design estava bem diferente do início de 2019 – já éramos 11 pessoas cuidando dos conteúdos das interfaces. Então, nada mais justo do que ter um Guia que refletisse essa evolução.
Mão na massa – e nas palavras
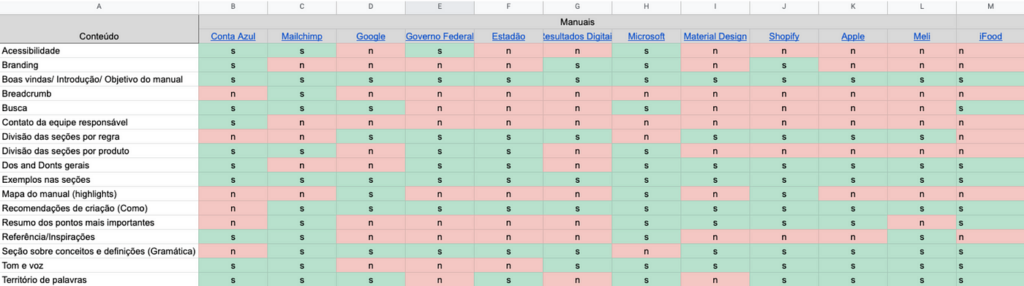
Planejamento é a chave quando pensamos em projetos que serão feitos a muitas mãos; como a atualização do Guia, que envolveria todo o time de conteúdo. Por isso, a Nathaly Bispo organizou as agendas e puxou a primeira reunião de alinhamento. Neste dia, separamos algumas referências, definimos as etapas iniciais do projeto e começamos a pôr a mão na massa.

O trabalho foi dividido por tribos, e as designers de conteúdo de cada uma delas trabalharam juntas na revisão e na criação de conteúdos novos. A ideia era que o material original fosse apenas uma referência e que pudéssemos mudar, retirar ou incluir o que quer que fosse necessário.
Elas também reuniram todos os materiais criados nos últimos meses, como glossários, audits de conteúdo e manuais de escrita de fluxos específicos, para que também ficassem disponíveis na nova versão do Guia.
Como o projeto foi feito enquanto tocávamos outras demandas de design, as contents reservavam 1 hora por semana para discutirem as tarefas. Foi um trabalho de formiguinha, que rendeu inúmeras reuniões, trocas, risadas e momentos de “meu deus, isso não vai dar certo”.
Escolhendo a ferramenta
Com as revisões e a criação das novas seções avançando, começamos a discutir outro ponto importante: onde ficaria o novo Guia. Fazia sentido continuar no Zeroheight?
Enquanto o Design System do iFood também estava hospedado lá, sentimos que era a escolha certa. Porém, com a chegada do time de Design Ops, nosso Design System foi inteiramente reconstruído no Figma.
Assim, começamos a pensar em possíveis alternativas para hospedar o Guia, avaliando os pontos positivos e negativos de cada uma e considerando as nossas principais necessidades:
- Autonomia pra atualizar o nosso conteúdo sem depender do time de desenvolvimento;
- Facilidade de uso pelos times de product designers e product managers;
- A possibilidade de inserir uma ferramenta de busca;
- A viabilidade de compartilhar o material com qualquer time interno do iFood;
Até pensamos em manter o Guia no Zeroheight, usar o WordPress ou criar um site próprio. Mas, no fim das contas, chegamos à conclusão que o próprio Figma seria o lugar ideal para compartilhar o nosso material, pois teríamos toda a autonomia possível em uma ferramenta já bem conhecida pelo time de design e produto.
Ah, mas e a ferramenta de busca? Após uma conversa com o time de Design Ops, decidimos desenvolver um plugin que servisse para esse propósito (mas isso já é assunto pra outro artigo!).
Uma carinha para o nosso Guia
Com a ferramenta escolhida, em junho, a Carol Maia apresentou a proposta de identidade visual do novo Guia. Com base em um template de apresentação (do Power Point mesmo! ????), ela adaptou o formato dos slides para se adequarem às nossas necessidades e componentizou os elementos para que todo o time de conteúdo pudesse adicionar e editar o material com facilidade.
E assim, o filhote já tinha rosto e estava quase nascendo.

Guia de Conteúdo 2.0
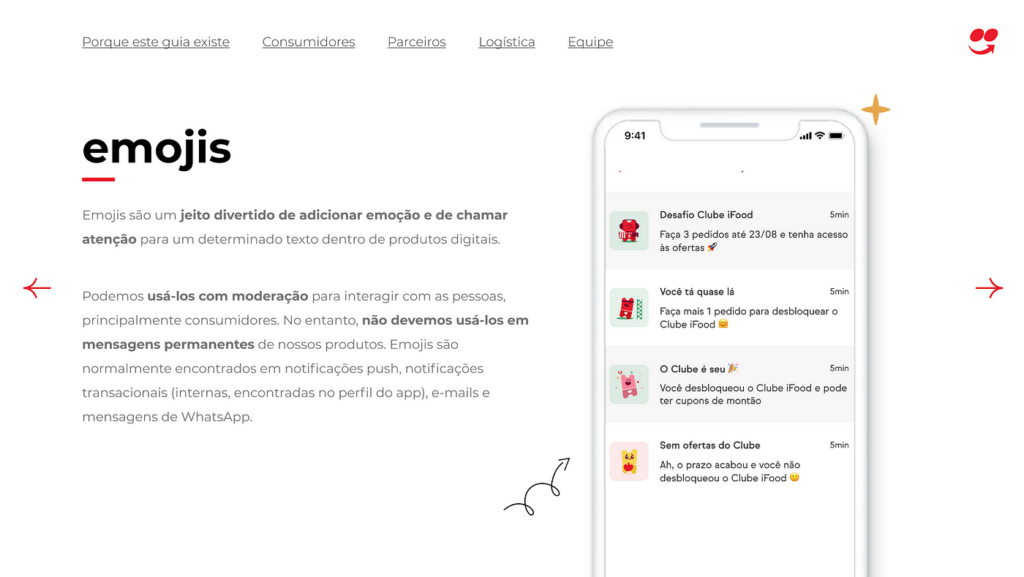
Deu trabalho, mas em agosto estava pronta a versão 2.0 do Guia; que além de mais bonito, está mais completo e cheio de exemplos reais dos nossos produtos.
Os times agora podem consultar orientações de escrita e exemplos de uso em fluxos específicos da sua tribo, buscando pelo menu lateral do protótipo o tema que deseja consultar.
Também estamos empenhadas na divulgação desse material, compartilhando-o não só pelos canais de Design e Produto, mas de toda a empresa, explicando a importância das orientações ali contidas e recebendo muitos, muitos feedbacks importantes.
E acabou por aí? Claro que não! Vamos continuar alimentando o Guia com conteúdos úteis e atualizados para ajudar o dia a dia de quem escreve para quem usa o iFood. Também queremos trabalhar na versão em espanhol com as designers de conteúdo LATAM Maria Mora e Maria Rubiano, para garantir a consistência de escrita em nossos produtos da Colômbia.

Por enquanto, o Guia (ainda) é para uso interno e restrito aos times do iFood, mas no futuro queremos compartilhar o documento com toda a comunidade UX.
Antes de finalizar, quero deixar meu muito obrigada para as maravilhosas que fizeram e fazem esse time acontecer: Alê Periard, Ana Lais, Beatriz Carneiro, Carol Maia, Jessica Nascimento, Malu Agostinho, Nathaly Bispo, Niala Pessuto, Rafaela Rodrigues, Simone Tobias e Weila Mesquita ????????????
Quer fazer parte deste time?
Conheça as vagas disponíveis no nosso Portal de Carreiras. Aprenda sobre o processo seletivo e junte-se à equipe!